Archivos de Autor
-
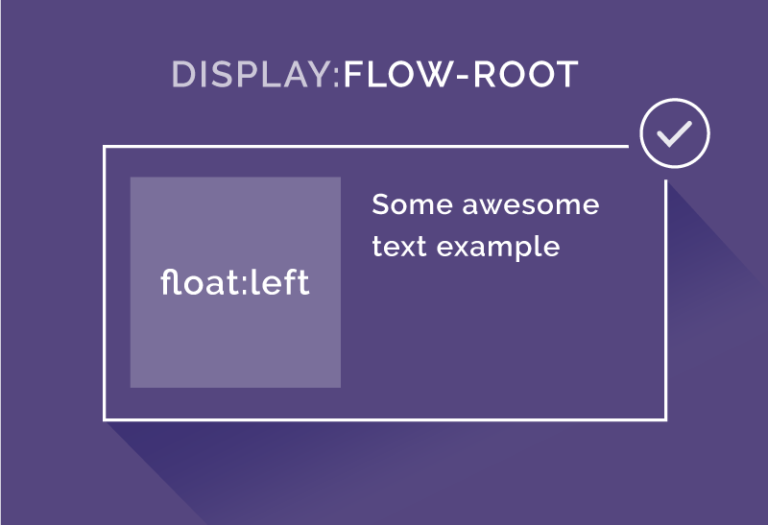
Conoce Flow Root la solución al desborde de un elemento con Float
lunes, 21 de mayo de 2018 a las 10:10hs por Valentina Echezuria
Seguramente a muchos maquetadores les ha sucedido alguna vez el desborde de algún elemento que posea float (ya sea a la izquierda o derecha) dentro de algún contenedor, que genera un error en la visualización del elemento ya que pareciera que no ocupara espacio dentro del contenedor.
Por esa razón te presentamos Flow Root una de las soluciones a este inconveniente.Categoria CSS3, Diseño | Etiquetas: CSS
Tips para hacer nuestro mail responsive
viernes, 13 de abril de 2018 a las 11:07hs por Valentina Echezuria
Cada día es mas seguro hacer mails que se adapten a dispositivos mobiles ya que cada vez son mas los clientes de correos que tienen soporte a CSS y a media queries, así que en este tutorial te indicaremos como hacer un mail con una distribución de grilla que sea responsive y disponer las columnas de manera que se adapten a nuestro diseño.
Categoria CSS3, Desarrollo web | Etiquetas: CSS, CSS3, Mail, Responsive
Formato PNG vs JPG
miércoles, 14 de marzo de 2018 a las 09:44hs por Valentina Echezuria
Algunas veces nos hemos preguntado que formato de imágenes deberíamos utilizar para tener un óptimo rendimiento en nuestro sitio web y que a su vez tengan buena calidad y se vean correctamente. En este artículo te contamos las diferencias entre JPG y PNG.
Categoria Diseño | Etiquetas: JPG, PNG
Como hacer la animación de linea dibujándose con un SVG
jueves, 08 de marzo de 2018 a las 12:07hs por Valentina Echezuria
En este artículo explicamos cómo hacer una animación de linea dibujándose con un SVG.
Categoria Diseño, JavaScript | Etiquetas: animacion, dibujado, JavaScript, svg
Tendencias en el Diseño Web para el 2018
miércoles, 07 de febrero de 2018 a las 14:12hs por Valentina Echezuria
Todo cambia constantemente lo que hasta hace poco tiempo era tendencia cambia o se transforma por el deseo de siempre avanzar y mejorar, en este articulo te presentaremos las tendencias en el diseño web para el año 2018.
Categoria Diseño | Etiquetas: Diseño, Diseño Web
Cómo funcionan EM y REM
jueves, 01 de febrero de 2018 a las 16:36hs por Valentina Echezuria
Tanto em como rem son unidades flexibles, que dependen del valor establecido de la fuente de nuestro diseño. Usar estas unidades nos dan la capacidad de escalar elementos en vez de estar atados a tamaños fijos, lo que permite que sean responsive y que se adapten a distintos tamaños.
Categoria CSS3 | Etiquetas: CSS
Cómo funcionan las unidades de medida vh, vw, vmin y vmax
jueves, 25 de enero de 2018 a las 17:03hs por Valentina Echezuria
Cada día son mas los sitios web que se adaptan a todo tipo de dispositivos, las unidades de medida vh, vw, vmin y vmax permiten que los elementos se adapten al ancho y alto de la ventana lo que permite una correcta visualización de nuestro sitio web obteniendo una mejor experiencia de usuario.
Categoria CSS3 | Etiquetas: CSS, CSS3
Como hacer el efecto Flip con css y jquery
lunes, 22 de enero de 2018 a las 12:45hs por Valentina Echezuria
Las animaciones en tu sitio web hacen más interesantes e interactivos la navegación en el mismo, por eso en el …
continuar leyendoCategoria CSS3, jQuery | Etiquetas: CSS, Flip, jQuery