domingo, 31 de julio de 2022 a las 19:17hs por Marcos Ardissino
Plugin – SuperPWA
¿Qué es una Progressive Web App?
Progressive Web Apps (PWA) es una tecnología que crea un término medio entre un sitio web y una aplicación móvil. Se instalan en el teléfono como una aplicación normal (aplicación web) y se puede acceder a ellas desde la pantalla de inicio. Dicho de otra manera, son páginas web que parecen ser aplicaciones Android / iOS.
Este plugin te permitirá convertir tu web WordPress en una PWA de una manera rápida y sencilla.
1. Una vez instalemos y activemos el plugin, iremos a ajustes para configurar la aplicación.


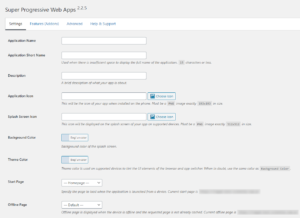
Configurar los ajustes
Nombre de la aplicación: Este será el nombre de tu aplicación.
Nombre corto de la aplicación: Este nombre se utiliza cuando no hay espacio suficiente para mostrar el nombre completo de la aplicación. 15 caracteres o menos.
Descripción: Una breve descripción de lo que trata su aplicación.
Icono de la aplicación: Este será el ícono de su aplicación cuando se instale en el teléfono. Debe ser una imagen PNG de exactamente 192 x192 de tamaño.
Icono de la pantalla de presentación: Este icono se mostrará en la pantalla de inicio de su aplicación en los dispositivos compatibles. Debe ser una imagen PNG de exactamente 512 x 512 de tamaño.
Color de fondo: Este será el color de fondo de la pantalla de inicio.
Color del tema: Este color se usa en dispositivos compatibles para teñir los elementos de la interfaz de usuario del navegador y el selector de aplicaciones. En caso de duda, utilice el mismo color que Color de fondo.
Página de inicio: Selecciona la página que se cargará cuando la aplicación se inicie desde un dispositivo.
Página sin conexión: La página sin conexión se muestra cuando el dispositivo está sin conexión y la página solicitada aún no está en caché.
Orientación: Selecciona la orientación de su aplicación en los dispositivos. Cuando se establece en Seguir la orientación del dispositivo, su aplicación rotará a medida que se rota el dispositivo.
Visualización: El modo de visualización decide qué interfaz de usuario del navegador se muestra cuando se inicia la aplicación.
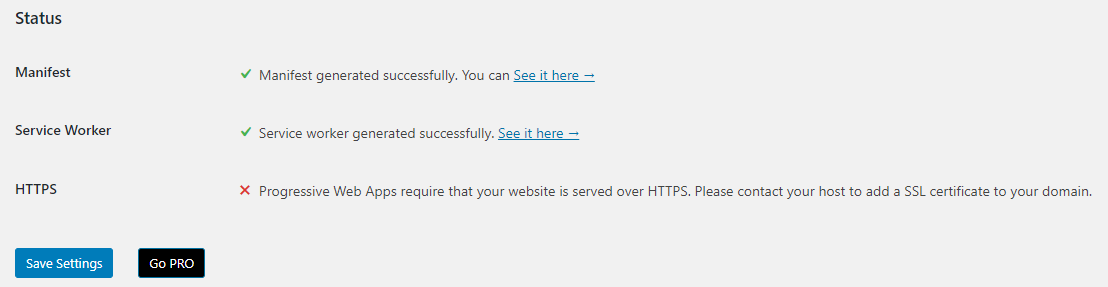
2. Cuando terminemos de configurar los ajustes, veremos el estado de nuestra aplicación y si esta cumple con lo necesario para ser una PWA.
El manifiesto y service worker son generados por el plugin, pero es necesario que nuestra web cuente con un certificado HTTPS.

Si el estado de nuestra web es correcto.
3. Guardamos los ajustes y de esta manera ya estaría funcionando la opción de instalar la PWA de nuestra web.
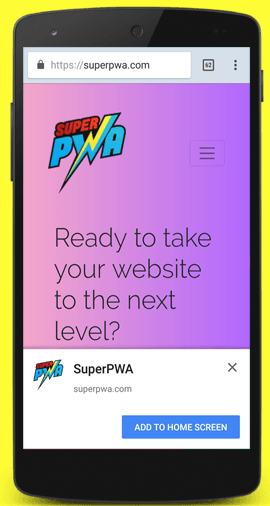
Ahora si abrimos nuestra web desde un teléfono móvil nos aparecerá una ventana emergente con la opción de añadir a la pantalla de inicio nuestra web, si damos clic en este mensaje nos pedirá autorización para instalar la PWA en nuestro dispositivo.

La versión paga del plugin posee más opciones, pero con la versión gratuita ya puedes convertir de forma sencilla tu web WordPress en una PWA.


Deja un comentario