viernes, 22 de febrero de 2019 a las 13:17hs por Valentina Echezuria

Si bien el proceso creativo para el diseño web puede depender de cada persona, es común encontrarnos con tendencias que buscan una una mejor experiencia para todos los usuarios.
El año 2019 ha llegado y con este vienen las tendencias de lo que se podrá ver en el diseño web durante el año, algunas de estas se han mantenido desde el 2018, como los degradados con colores brillantes, vídeos de fondo, etc. Algunas nuevas tendencias que veremos durante el año serán diseños con formas geométricas, tipografías con fondo, también veremos como los diseñadores buscando por salir de un sistema de cuadriculas, abogaran por un diseño de rejilla rota o asimétrico.
Te presentamos algunas de estas tendencias:
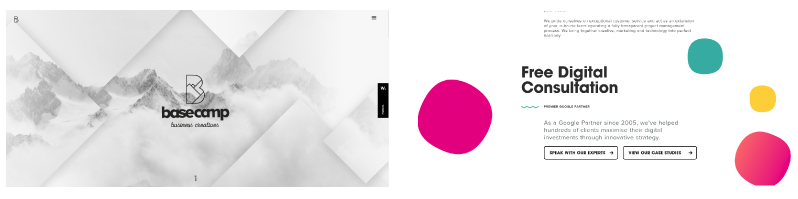
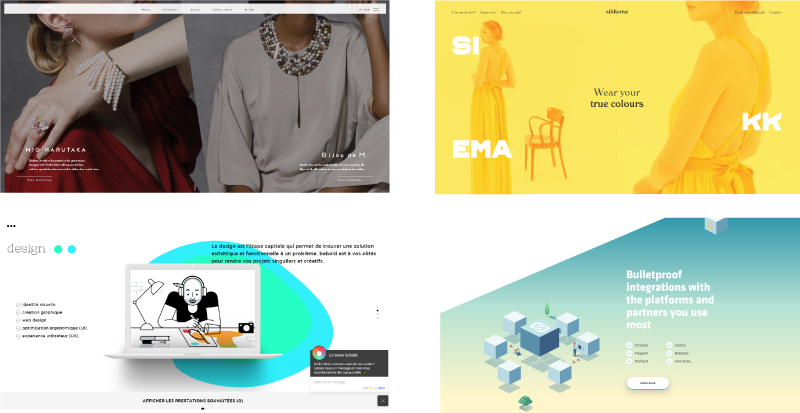
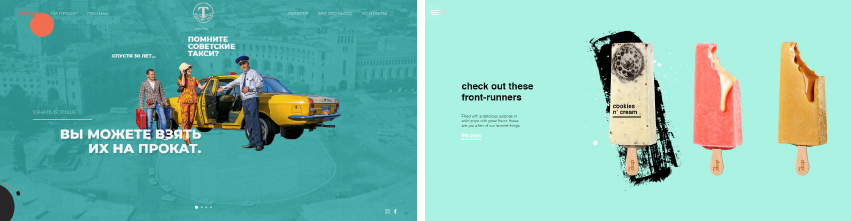
1- Formas geométricas

Los diseños que poseen formas con fotografía y tipografías o que usan formas para crear patrones repetidos pueden dar como resultado el dinamismo y la profundidad presentes en una rejilla rota o diseños asimétricos. La matemática subyacente de la geometría ayuda a establecer una sensación de equilibrio en un sitio web, incluso cuando las imágenes pueden contener asimetría. A menudo, las formas geométricas encajan fácilmente entre sí o se unen entre sí, estableciendo la organización o jerarquía rápidamente.
Las formas y los colores son similares debido a que hay pensamientos y emociones que las personas asocian con cada una. Los rectángulos representan estabilidad, los círculos son la unidad y los triángulos y rombos el dinamismo. El uso creativo de formas particulares o combinaciones de formas puede usarse para moldear las emociones o sentimientos que les gustarían que los visitantes de sus sitio web sintieran.
Se pueden usar dramáticamente o con moderación, simplemente depende de la estética de su marca. Las formas le ayudan fácilmente a establecer una jerarquía visual y llamar la atención sobre las partes de una página que desea que noten sus visitantes, incluso cuando su sitio se ha alejado de un diseño de cuadrícula tradicional. Es por eso que continuaremos viendo formas geométricas en diseño web en 2019.
2- Vídeos de fondo

A pesar de las tendencias minimalistas, de carga rápida y diseño plano, los fondos de vídeo siguen siendo increíblemente populares como una tendencia a partir de 2019. Se podría pensar que la velocidad es un factor tan importante este año que los vídeos abarrotarán un sitio demasiado, pero curiosamente, se ha demostrado que los vídeos de fondo aumentan las visualizaciones.
Los vídeos son simplemente más atractivos que el texto o las imágenes. Es probable que haya visto aparecer esta tendencia en las plataformas de redes sociales como Facebook en los últimos años. Las publicaciones en vídeo tienen prioridad sobre otros tipos de publicaciones. Incluso hicieron que sea más fácil ver vídeos al reproducirlos automáticamente en silencio mientras te desplazas en tu feed.
Finalmente, solo hay algo elegante y moderno sobre un fondo de vídeo en un sitio web. Mientras el vídeo sea breve, esté silenciado y tenga un aspecto agradable y de alta calidad, el fondo de vídeo puede hacer mucho por su marca.
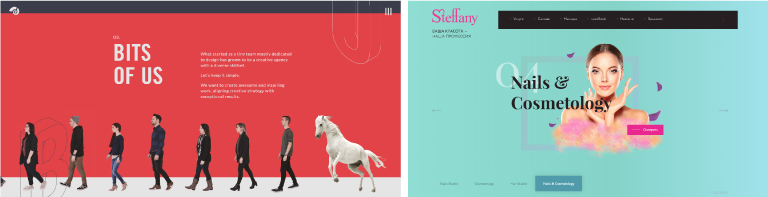
3- Grillas cortadas / Diseños asimétricos

En 2019, las tendencias de diseño web tienen que ver con pensar fuera de la caja o, mejor dicho, con la cuadrícula. La rejilla rota y los diseños asimétricos están dejando su huella en la industria del diseño web en gran medida. A pesar del impulso de muchos diseñadores web hacia el diseño plano, rápido y minimalista, también hay un gran contingente de diseñadores que abogan por la apariencia fresca y sorprendente de diseños rotos.
Cuando hablamos de cuadrículas rotas o diseños asimétricos, esto se refiere al sistema de cuadrícula que se ha utilizado durante décadas en todo tipo de diseños, desde páginas web a periódicos, impresos y anuncios en exteriores. Un sistema de cuadrícula ayuda a un diseñador a mantener la alineación y la consistencia fácilmente cuando se le agregan contenido (imágenes, titulares, copias, botones) a cualquier medio en el que estén trabajando, manteniendo la estructura de la cuadrícula en el diseño subyacente y, en general, manteniendo simetría también.
La asimetría y las rejillas rotas han ido ganando cada vez más popularidad, probablemente debido a que han encontrado una manera de no parecerse a la mayoría de los diseños de otros sitios web, mientras que al mismo tiempo no distraen o descuidan.
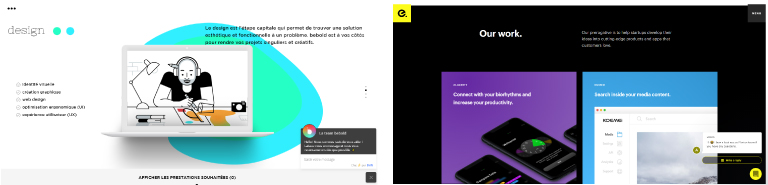
4- Cajas de chat – Machine learning

En los últimos años, la interacción y la comunicación con los robots se ha vuelto cada vez más normal. Los bots, o chatbots, son cada vez más comunes en sitios web y microinteracciones a través de medios digitales. Es probable que haya hablado con uno la última vez que llamó a su proveedor de servicios móviles.
Los chatbots y el aprendizaje automático continuarán mejorando las interacciones de los usuarios con los sitios web, especialmente porque la funcionalidad de respuesta automática inherente en la mayoría de los chatbots puede interactuar sin problemas con los usuarios y proporcionar un excelente servicio al cliente por adelantado. Esto inicia su relación con los clientes potenciales con el pie derecho al mismo tiempo que recopila información para su equipo de ventas antes de que comiencen a interactuar con los posibles clientes.
En 2019, esta tecnología continuará perfeccionándose e incorporándose en los sitios web de la empresa. Pronto, las interacciones web se harán sin problemas. Imagine un sitio web que ya sepa exactamente lo que su cliente está buscando simplemente analizando sus interacciones pasadas con su empresa. El servicio al cliente a través de la web es cada vez más rápido y eficiente gracias a estas nuevas tecnologías.
5- Animaciones con CSS3
Cada día son mayores las posibilidades para estilizar nuestro sitio web con CSS donde podemos animar elementos sin necesidad de agregar código javascript, incluso podemos encontrar librerías que ya poseen una cantidad de animaciones para facilitar y acelerar los tiempos de maquetado.
En nuestra publicación Animaciones en scroll con wow.js y animated.css se encuentran las indicaciones para utilizar una librería de animaciones css en conjunto con wow.js para activar las animaciones mientras se hace scroll en la pagina y los elementos animados se encuentren en el área de visualización del usuario.
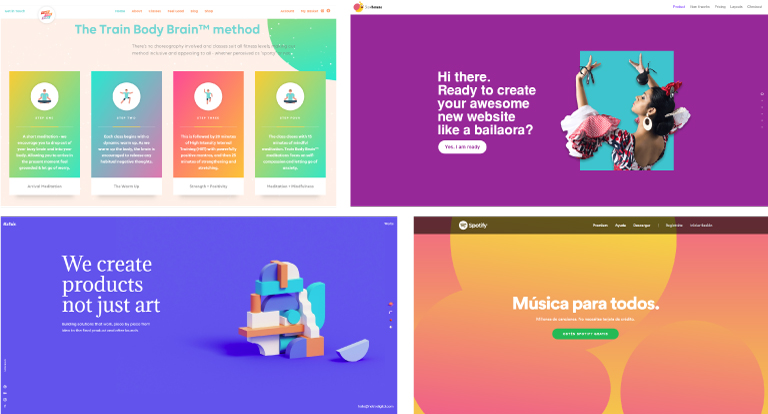
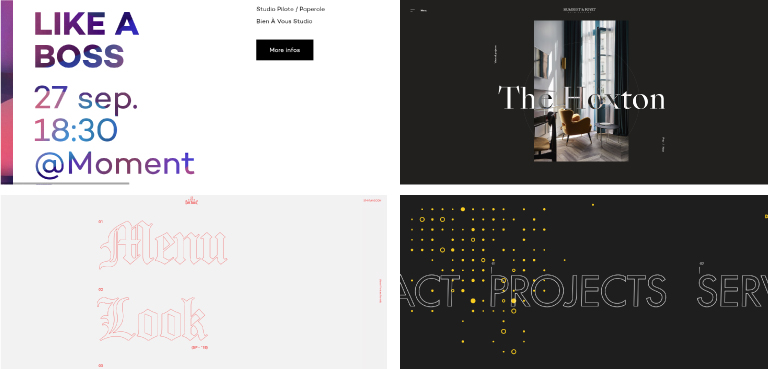
6- Colores Brillantes

El uso de colores vivos y brillantes ha sido una tendencia que ha ido en aumento en contra parte a la tendencia que empezó en 2010 de colores minimalistas, o como en el diseño flat en el uso de colores pasteles, que hoy en día puede considerarse aburrida, ahora las empresas toman mas riesgos en cuanto a colores para lograr captar mas atención por parte del publico.
Los colores brillantes causan un mayor impacto en las personas logrando que el contenido sea mas memorable y que este pueda llegar a una mayor cantidad de personas. Aunque deben ser utilizados con equilibrio para no causar el efecto contrario en el publico.
7- Elementos flotantes

La tendencia de salir de la grilla, para traerle frescura a nuestro diseño da lugar a colocar imágenes textos y otros elementos flotantes sin seguir un patrón especifico o lineamiento.
En 2019 veremos mas diseños con esta tendencia, diseños fuera de la grilla utilizando también colores brillantes que realzan los elementos.
8- Efecto de liquido

Otra tendencia que veremos en cuanto animaciones sera crear animaciones con efecto de liquido o ondas con colores muy brillantes o llamativos en degradados en una búsqueda por atraer la atención del publico.
Las animaciones son muy llamativas incluso pueden llegar a ser divertidas, y pueden llegar a quedar grabadas en la mente del publico, haciendo que la marca sea memorable y poder llegar a alcanzar una mayor cantidad de personas.
9- Tipografía en contorno / Tipografía con fondo

Cada vez hay mas diseñadores que le otorgan a la tipografía el mismo nivel de relevancia que a el resto de elementos, o que mezclan las tipografías con imágenes o fondos creando una unidad con el resto de los elementos gráficos.
Por eso en 2019 se verán mas diseños que utilizan tipografías en contorno incluso animadas donde el contorno se la letra se va dibujando cuando el elemento esta en el área de visualización del usuario, también veremos muchas letras con fondos en degradados o donde la letra incluye el fondo de alguna imagen.
10- Realismo + Diseño Flat

En 2019 veremos la unificación de la simpleza del diseño flat centrado en un minimalista uso de colores planos, elementos sencillos combinado con elementos realistas que crea una composición mas interesante e impactante.
Esta tendencia requiere mucha creatividad por parte del diseñador, para poder conseguir una armonía en la composición y lograr el objetivo planteado.
De esta manera te presentamos las principales tendencias para este nuevo año 2019, seguiremos viendo algunas de las tendencias del 2018 como el uso de degradados, tipografías fuera de la grilla o desordenadas, también se descubrirán nuevas tendencias a lo largo de todo año porque cada vez son mas los diseñadores que buscan salir de los estándares y crear diseños mas llamativos.
Categoria Diseño | Etiquetas:

Deja un comentario