jueves, 24 de enero de 2019 a las 10:16hs por Valentina Echezuria

Flexbox es un sistema de disposición de elementos flexibles en donde los elementos se adaptan y colocan automáticamente y es más fácil personalizar los diseños y establecer los parámetros para la visualización de los mismos en responsive.
En este tutorial te enseñaremos como aplicar la disposición flex y todas sus variantes para poder lograr un diseño donde puedas establecer el orden de los elementos de tu sitio web.
Lo primero que debes saber son los elementos a tomar en cuenta para aplicar este método:
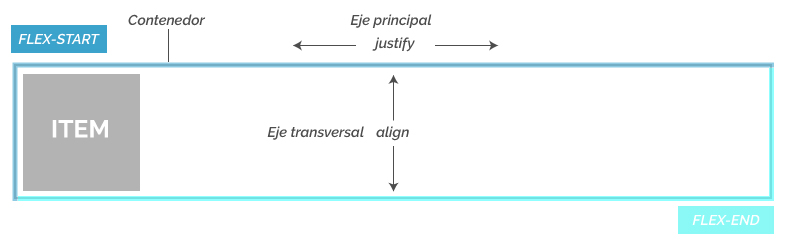
Contenedor: El elemento padre que es el contenedor que tendrá en su interior los items flexibles y adaptables.
Ítem: Son los hijos flexibles que se encontraran dentro del contenedor.
Eje principal: Los contenedores flexibles tendrán una orientación principal específica. Por defecto, es en horizontal (fila).
Eje transversal: De la misma forma, los contenedores flexibles tendrán una orientación secundaria, perpendicular a la principal. Si la principal es en horizontal, la secundaria será en vertical, y viceversa.

<div class="container">
<div class="flex-child" style="background-color: #b2ebf2;">1</div>
<div class="flex-child" style="background-color: #80deea;">2</div>
<div class="flex-child" style="background-color: #4dd0e1;">3</div>
<div class="flex-child" style="background-color: #26c6da;">4</div>
<div class="flex-child" style="background-color: #00bcd4;">5</div>
<div class="flex-child" style="background-color: #00acc1;">6</div>
<div class="flex-child" style="background-color: #0097a7;">7</div>
<div class="flex-child" style="background-color: #00838f;">8</div>
</div>
.container{
display: flex;
max-width: 800px;
margin: 0 auto;
border: 2px solid #000000;
}
.flex-child {
font-size: 2.5rem;
text-align: center;
line-height: 132px;
color: #FFFFFF;
width: 100%;
}
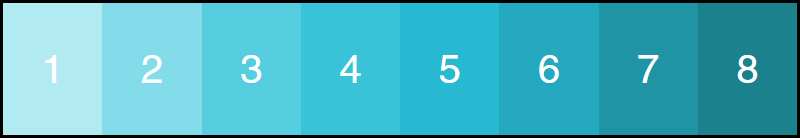
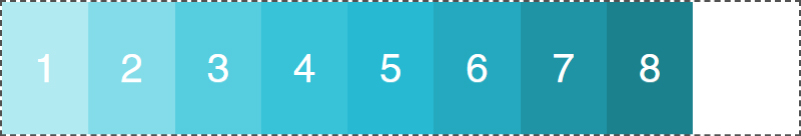
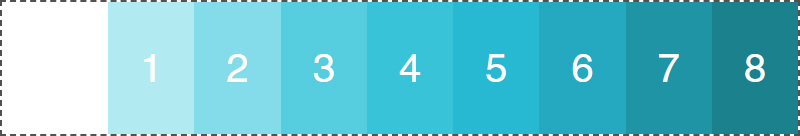
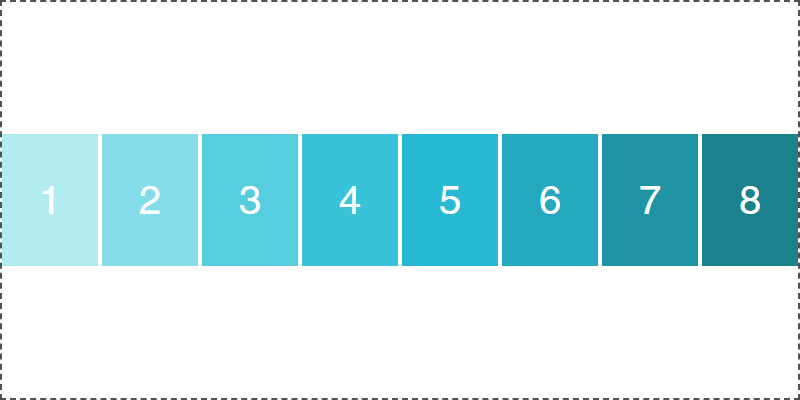
Resultado:

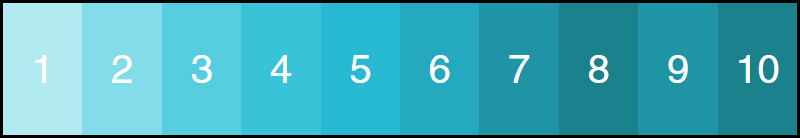
Si añadimos 2 elementos mas se vería de esta manera:

Es decir los elementos se ajustan automáticamente al ancho del contenedor.
Dirección de los ejes:
Ahora te mostraremos como cambiar la disposición de los elementos y comportamiento de los items a lo largo del eje principal del contenedor utilizando la propiedad FLEX-DIRECTION.:
Flex-direction: row
Flex-direction: row-reverse
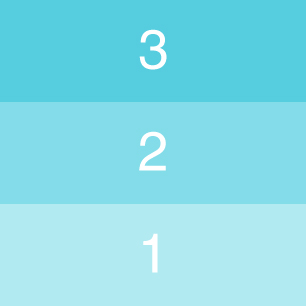
Flex-direction: column
Flex-direction: column-reverse
Flex-direction: row;
Esta es la disposición de los elementos por defecto.

Flex-direction: row-reverse;
Invierte el orden de los elementos.

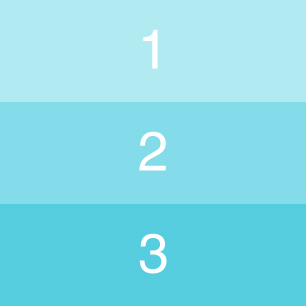
flex-direction: column;
Dispone los elementos uno debajo del otro.

flex-direction: column-reverse
Dispone los elementos uno debajo del otro invirtiendo el orden.

Flex-Wrap
Si los elementos dentro del contenedor son mas anchos que el contenedor estos de ajustan automáticamente (solo aplica si el ancho combinado de todos los items son mayores que la del contenedor) esto generaría un contenedor de items multilinea.
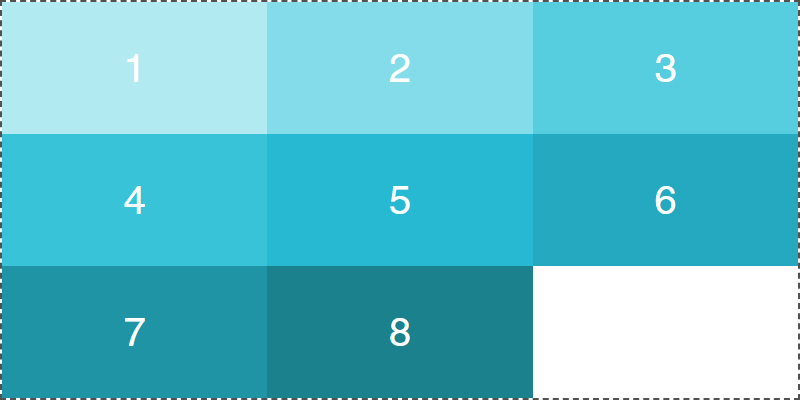
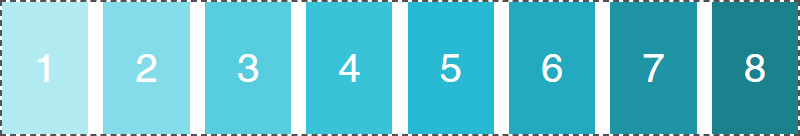
Flex-wrap: wrap
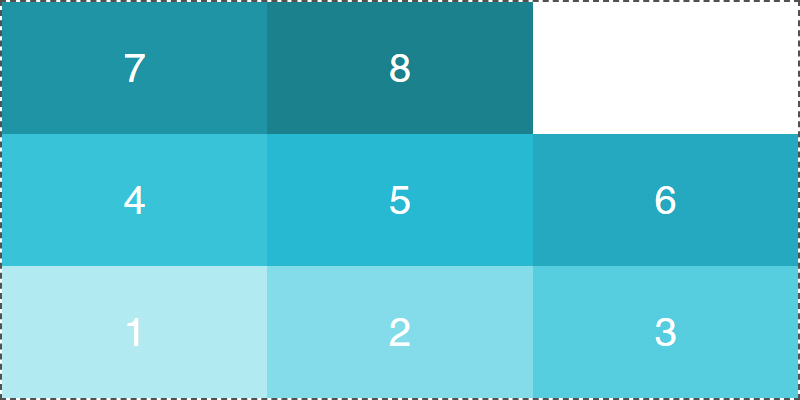
Flex-wrap: wrap-reverse;
Flex-direction: column
Flex-direction: column-reverse
.container{
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: flex-start;
max-width: 800px;
margin: 0 auto;
border: 2px dashed #505050;
}
.flex-child {
padding: 0 2rem;
font-size: 2.5rem;
text-align: center;
line-height: 132px;
color: #FFFFFF;
}
flex-wrap: wrap;
Cuando el ancho de todos los items en total supera el ancho del contenedor, la propiedad flex-wrap: wrap dispondrá ajustara las columnas dentro del contenedor.

flex-wrap: wrap-reverse;
Esta propiedad invertirá el orden de cada linea de columnas que se formen.

JUSTIFY-CONTENT
Con esta propiedad podremos colocar los items de un contenedor mediante una disposición concreta a lo largo del eje principal:

.container{
display: flex;
flex-direction: row;
flex-wrap: wrap;
max-width: 800px;
margin: 0 auto;
border: 2px dashed #505050;
}
.flex-child {
padding: 0 2rem;
font-size: 2.5rem;
text-align: center;
line-height: 132px;
color: #FFFFFF;
width: 33.33%;
}
justify-content: flex-start
Alienación del contenido por defecto.

justify-content: flex-end
Alienación del contenido a la derecha del contenedor

justify-content: center
Alineación del contenido centrado.

justify-content: space-around
Centra el contenido dejando un espacio de separación entre las columnas.

justify-content: space-between
Deja un espacio entre columnas que ocupan todo el contenedor.

ALIGN-ITEMS
Con esta propiedad determinaremos la alineación de los elementos dentro del contenedor en el eje Y.

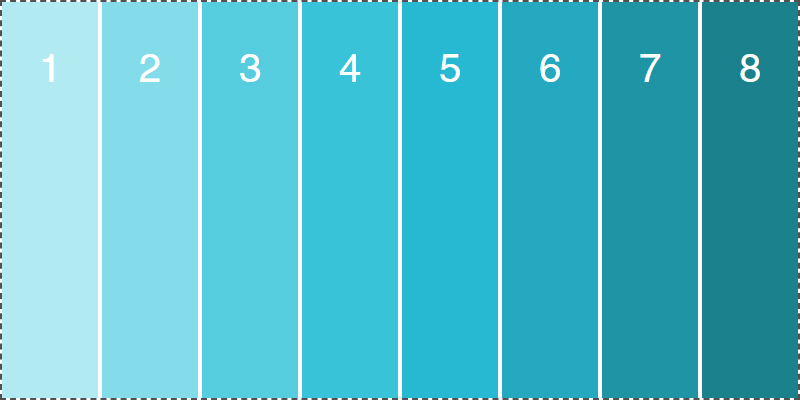
align-items: stretch;
Los elementos ocuparan todo el alto y ancho del contenedor.
.container{
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-between;
align-items: stretch;
max-width: 800px;
height: 400px;
margin: 0 auto;
border: 2px dashed #505050;
}
.flex-child {
padding: 0 2rem;
font-size: 40px;
text-align: center;
line-height: 132px;
color: #FFFFFF;
width: 25%;
}

align-items: baseline;
Alinea los elementos en el contenedor según la base del contenido de los ítems del contenedor.

align-items:center;
Alinea verticalmente todos los items en el centro del contenedor.
.flex-child {
padding: 0 2rem;
font-size: 40px;
text-align: center;
line-height: 132px;
color: #FFFFFF;
width: 12%;
}

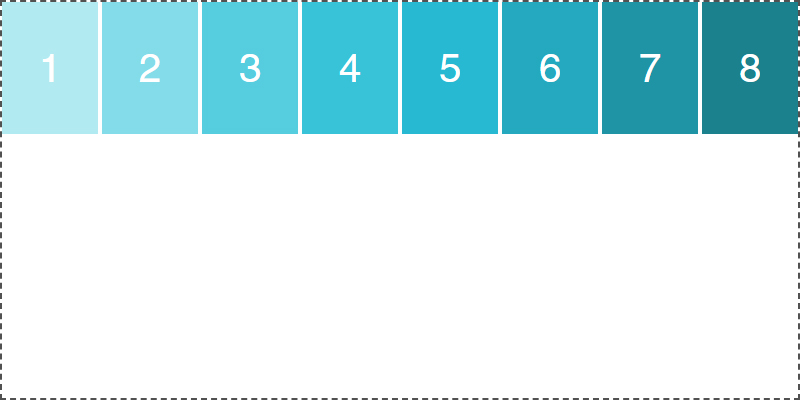
align-items:flex-start;
Alinea verticalmente todos los items en el tope del contenedor.

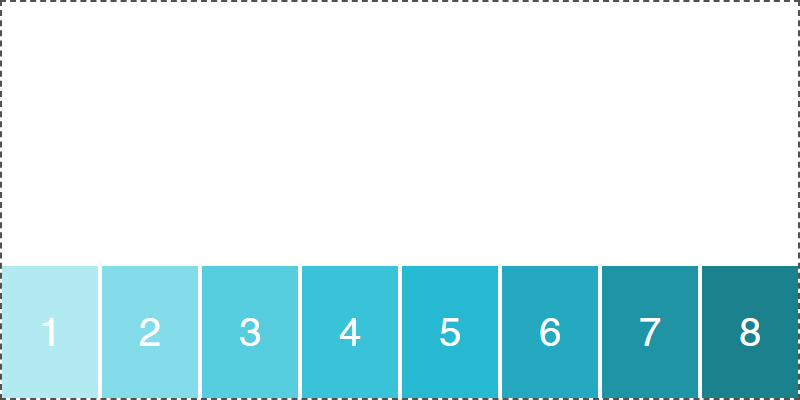
align-items:flex-end;
Alinea verticalmente todos los item en el fondo del contenedor.

ALIGN-CONTENT
Este nos servirá cuando estemos tratando con un contenedor flex multilinea, que es un contenedor en el que los items no caben en el ancho disponible, y por lo tanto, el eje principal se divide en múltiples líneas y solo servirá en este caso.
De esta forma, align-content servirá para alinear cada una de las líneas del contenedor multilinea. Los valores que puede tomar son los siguientes:
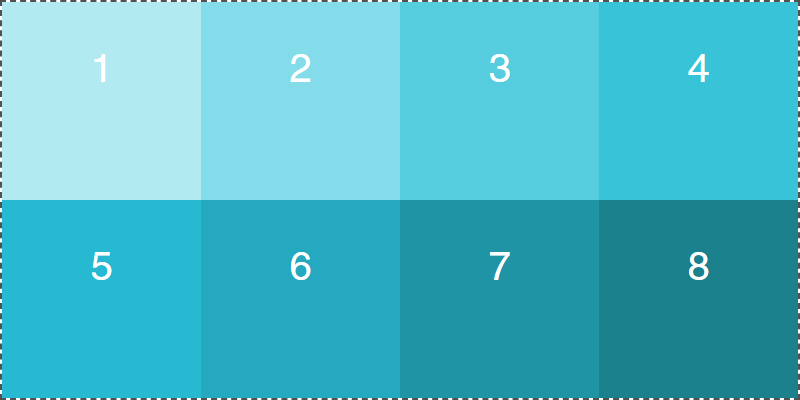
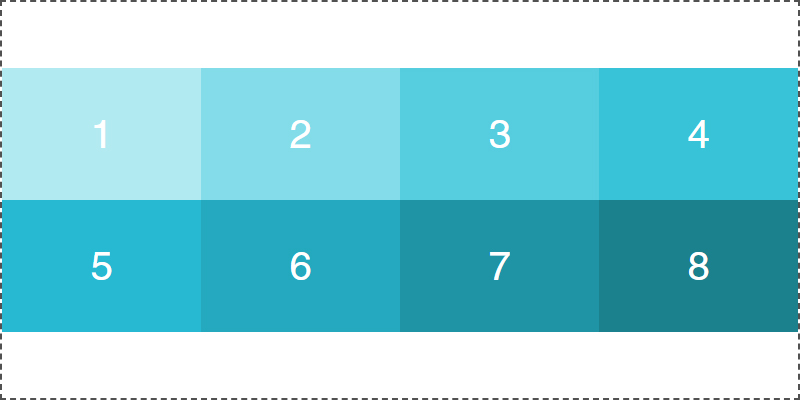
align-content: stretch;
Alineación por defecto.
.container{
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
align-content: stretch;
max-width: 800px;
height: 400px;
margin: 0 auto;
border: 2px dashed #505050;
}
.flex-child {
padding: 0 2rem;
font-size: 40px;
text-align: center;
line-height: 132px;
color: #FFFFFF;
width: 25%;
}

align-content: center;
Alineación en el centro del contenedor.

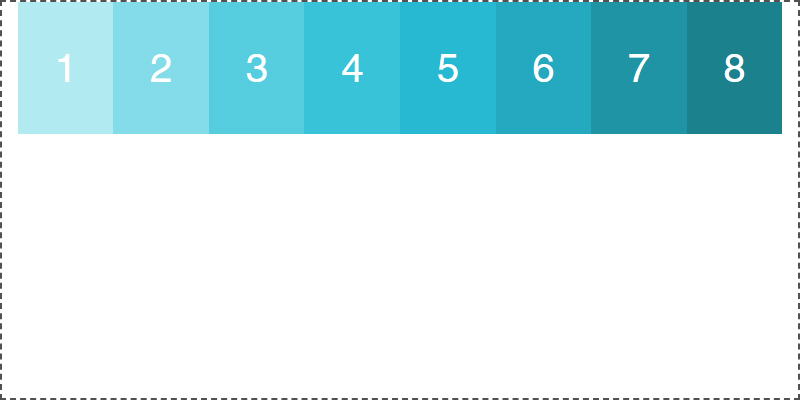
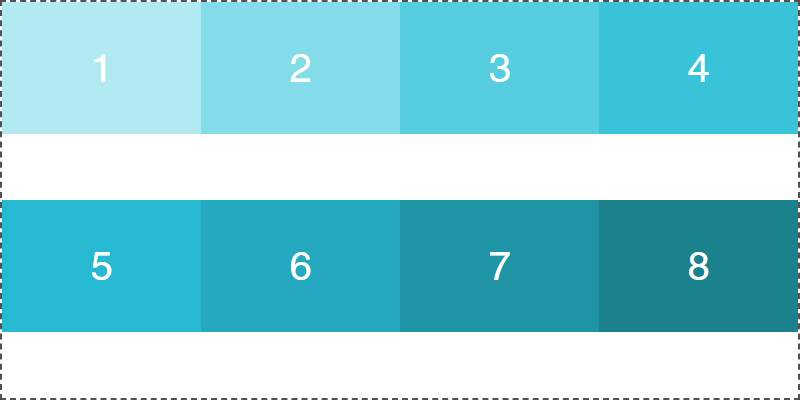
align-content: flex-start;
Alineación del contenido multilinea en el tope del contenedor.

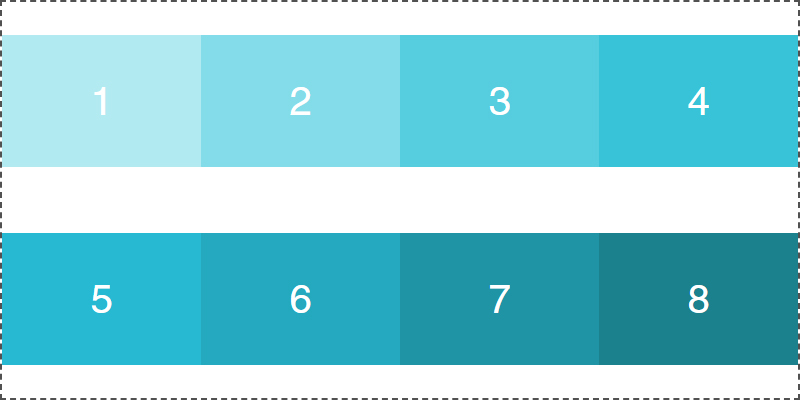
align-content: space-around;
Alinea los items en el centro del contenedor dejando un espacio separador entre cada linea de columnas.

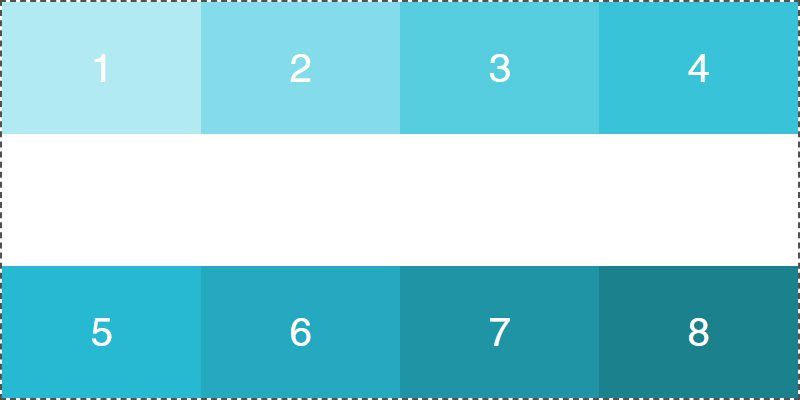
align-content: space-between;
Alinea los items de manera que cada las lineas de columnas quedan ocupando alto del contenedor
dejando un espacio separador en el medio de estas.

Orden de los elementos
Una de las propiedades para lo hijos del contenedor que utiliza flex box es order que permite establecer el orden
de cada uno de los items solamente desde el codigo css. De esta forma podemos recolocar fácilmente los items incluso utilizando media queries o responsive design.

<div class="container">
<div class="flex-child" style="background-color: #b2ebf2;">1</div>
<div class="flex-child" style="background-color: #80deea;">2</div>
<div class="flex-child" style="background-color: #4dd0e1;">3</div>
<div class="flex-child" style="background-color: #26c6da;">4</div>
</div>
.container > div:nth-child(1) {
order: 3;
}
.container > div:nth-child(2) {
order: 0;
}
.container > div:nth-child(3) {
order: 1;
}
.container > div:nth-child(4) {
order: 2;
}
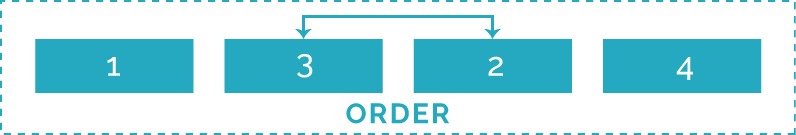
Como resultado obtendremos:

En el código html podemos ver que el orden de items iba desde el numero 1 al 4 de manera continua, con la propiedad order pudimos establecer el orden que deseábamos que tuvieran los elementos.
Flexgrow
Con esta propiedad podemos establecer el factor de crecimiento de los items en el caso de que no tengan un ancho específico para llenar el espacio disponible, por ejemplo si le establecemos a todos los elementos un valor de flex-grow: 1; todos tendrán un mismo ancho, pero si a uno de ellos le ponemos el valor de flex-grow: 2; este sera mas ancho que los demás. Los elementos a los que no se les especifique tendrán por defecto el valor de 0.
Esta propiedad solo se aplica si el espacio disponible es positivo (el tamaño del contenedor es mayor a la suma de los flex-items y sus márgenes).
<div class="container">
<div class="flex-child" style="background-color: #b2ebf2;">1</div>
<div class="flex-child" style="background-color: #80deea;">2</div>
<div class="flex-child" style="background-color: #4dd0e1;">3</div>
<div class="flex-child" style="background-color: #26c6da;">4</div>
</div>
.container > div:nth-child(1) {
flex-grow: 0;
}
.container > div:nth-child(2) {
flex-grow: 2;
}
.container > div:nth-child(3) {
flex-grow: 1;
}
.container > div:nth-child(4) {
flex-grow: 3;
}

Flex-shrink
Al contrario de flex-grow sirve para establecer el valor de decrecimiento de los items en caso de que estos superen el ancho del contenedor. En este caso mientras mas alto sea el valor de flex-shrink el tamaño del elemento sera menor
Esta propiedad solo se aplica si el espacio disponible es negativo (el tamaño del contenedor es menor a la suma de los flex-items y sus márgenes).
<div class="container">
<div class="flex-child" style="background-color: #b2ebf2;">1</div>
<div class="flex-child" style="background-color: #80deea;">2</div>
<div class="flex-child" style="background-color: #4dd0e1;">3</div>
<div class="flex-child" style="background-color: #26c6da;">4</div>
<div class="flex-child" style="background-color: #00bcd4;">5</div>
<div class="flex-child" style="background-color: #00acc1;">6</div>
<div class="flex-child" style="background-color: #0097a7;">7</div>
<div class="flex-child" style="background-color: #00838f;">8</div>
</div>
.contain {
display: flex;
max-width: 600px;
margin: 0 auto;
border: 2px dashed #505050;
}
.flex-child {
padding: 0 0rem;
font-size: 40px;
text-align: center;
line-height: 132px;
color: #FFFFFF;
width: 25%;
}
.container > div:nth-child(1) {
flex-shrink: 3;
}
.container > div:nth-child(2) {
flex-shrink: 1;
}
.container > div:nth-child(3) {
flex-shrink: 3;
}
.container > div:nth-child(4) {
flex-shrink: 4;
}
.container > div:nth-child(5) {
flex-shrink: 1;
}
.container > div:nth-child(6) {
flex-shrink: 4;
}
.container > div:nth-child(7) {
flex-shrink: 3;
}
.container > div:nth-child(8) {
flex-shrink: 4;
}
Resultado:

Flex-basis
Con esta podemos definir el tamaño por defecto (de base) que tendrán los items antes de aplicarle la distribución de espacio. Generalmente, se aplica un tamaño (unidades, porcentajes, etc…), pero también se puede establecer la palabra clave content que ajusta automáticamente el tamaño al contenido del ítem, que es su valor por defecto.
Atajo: propiedades de los items
Existe una propiedad denominada flex que sirve de atajo para establecer estas tres propiedades de los items hijos . Funciona asi:
.flex-child {
/* flex: <flex-grow> <flex-shrink> <flex-basis> */
flex: 1 3 35%;
}
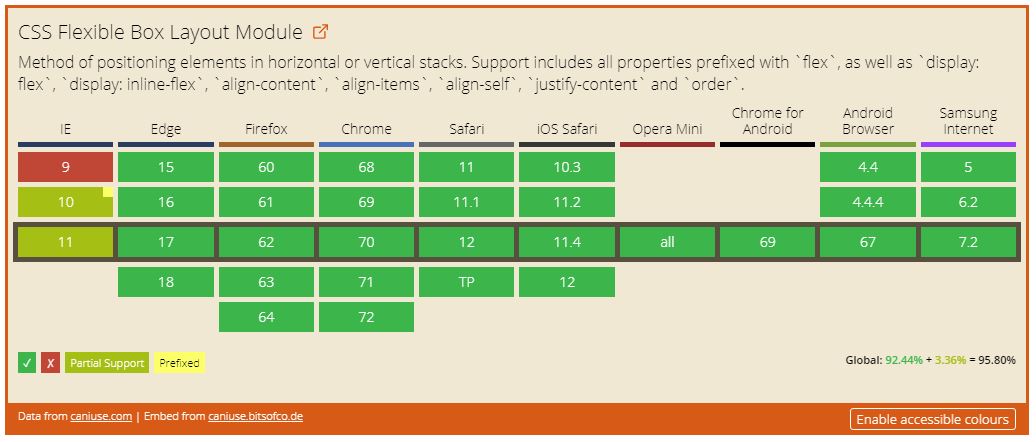
Compatibilidad con Browsers
A través de este link podrán detallar la compatibilidad de esta propiedad en todos los exploradores


Deja un comentario