viernes, 14 de diciembre de 2018 a las 16:12hs por Valentina Echezuria

Elegir una fuente es una elección muy importante a la hora de diseñar tu sitio web, tiene un gran peso sobre el Bounce Rate (Tasa de rebote:que se expresa de forma porcentual, mide el porcentaje de sesiones que ha visitado una sola página y se ha marchado.), especialmente si elijes para tu sitio una fuente de dificil lectura para el usuario.
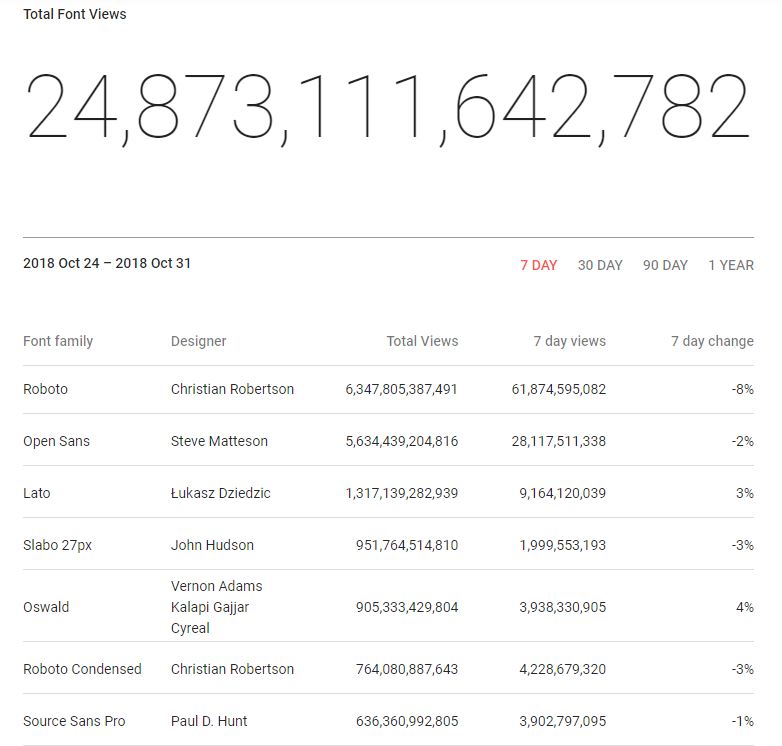
Actualmente Google Fonts cuenta con 884 fuentes diferentes gratuitas, por eso puede ser difícil decidir cual de fuente utilizar, por eso basados en una estadística de Google Fonts Analytics te presentaremos las 15 mejores fuentes.

Roboto
- Diseñada por Christian Robertson
- Sans-serif
- Variantes: 12
- Ver fuente
Roboto es una familia de fuentes tipográficas del tipo sans-serif desarrollada por Google como fuente del sistema operativo móvil Android 4.0 “Ice Cream Sandwich”.1

Open Sans
- Steve Matteson
- Sans-serif
- Variantes: 10
- Ver fuente
Open Sans es un tipo de letra humanista sans serif diseñado por Steve Matteson, Director de Tipos de Ascender Corp. Open Sans fue diseñada con una tensión vertical, formas abiertas y una apariencia neutral pero amigable. Fue optimizada para las interfaces de impresión, web y móvil, y tiene excelentes características de legibilidad en las formas de sus letras.

Lato
- Diseñada por Łukasz Dziedzic
- Sans-serif
- Variantes: 10
- Ver fuente
Lato es una familia tipográfica sans serif iniciada en el verano de 2010 por el diseñador Warsawukasz Dziedzic con sede en Varsovia («Lato» significa «Verano» en polaco). En diciembre de 2010, la familia Lato fue publicada bajo la Open Font License por su fundición tyPoland, con el apoyo de Google.
Los detalles semi redondeados de las letras le dan a Lato una sensación de calidez, mientras que la estructura fuerte proporciona estabilidad y seriedad. “Hombre y mujer, serio pero amable. Con el sentimiento del verano «, dice Łukasz.

Slabo 27px
- Diseñada por John Hudson
- Serif
- Variantes: 6
- Ver fuente
Slabo es una colección de fuentes de tamaño específico para uso en publicidad en línea y otros usos web. La colección actualmente incluye esta fuente, Slabo 27px y Slabo 13px. Cada fuente de la colección está ajustada para su uso en el tamaño de píxel en su nombre.

Oswald
- Diseñada por Vernon Adams
- Sans-serif
- Variantes: 6
- Ver fuente
Oswald es una reelaboración del estilo clásico representado históricamente por las tipografías sans serif «Alternate Gothic». Los caracteres de Oswald se rediseñaron y reformaron inicialmente para adaptarse mejor a la cuadrícula de píxeles de las pantallas digitales estándar. Oswald está diseñado para ser utilizado libremente en Internet por navegadores web en computadoras de escritorio, computadoras portátiles y dispositivos móviles.

Roboto Condensed
- Diseñada por Christian Robertson
- Sans-serif
- Variantes: 6
- Ver fuente

Source Sans Pro
- Diseñada por Paul D. Hunt
- Sans-serif
- Variantes: 12
- Ver fuente
Source® Sans Pro, la primera familia tipográfica de código abierto de Adobe, fue diseñada por Paul D. Hunt. Es un tipo de letra sans serif destinado a funcionar bien en las interfaces de usuario.

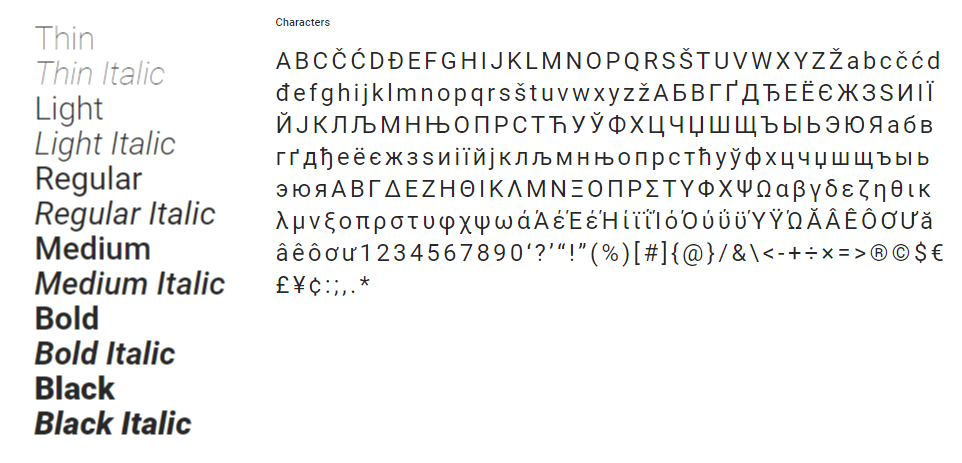
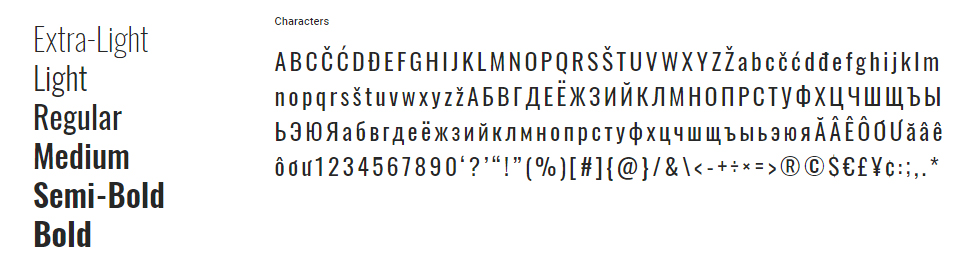
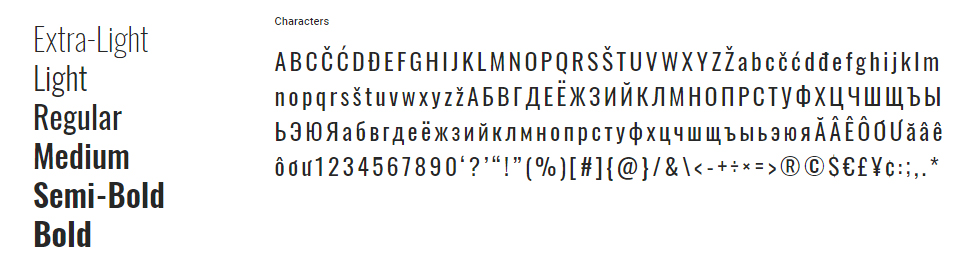
Montserrat
- Diseñada por Julieta Ulanovsky
- Sans-serif
- Variantes: 18
- Ver fuente
Fuente inspirada por los los antiguos carteles y posters en el tradicional barrio de Montserrat de Buenos Aires y para rescatar la belleza de la tipografía urbana que surgió en la primera mitad del siglo XX. ¡Las letras que inspiraron este proyecto tienen trabajo, dedicación, cuidado, color, contraste, luz y vida, día y noche! Estos son los tipos que hacen que la ciudad se vea tan hermosa. El Proyecto Montserrat comenzó con la idea de rescatar lo que está en Montserrat y liberarlo bajo una licencia libre, la Licencia de Fuente Abierta SIL.

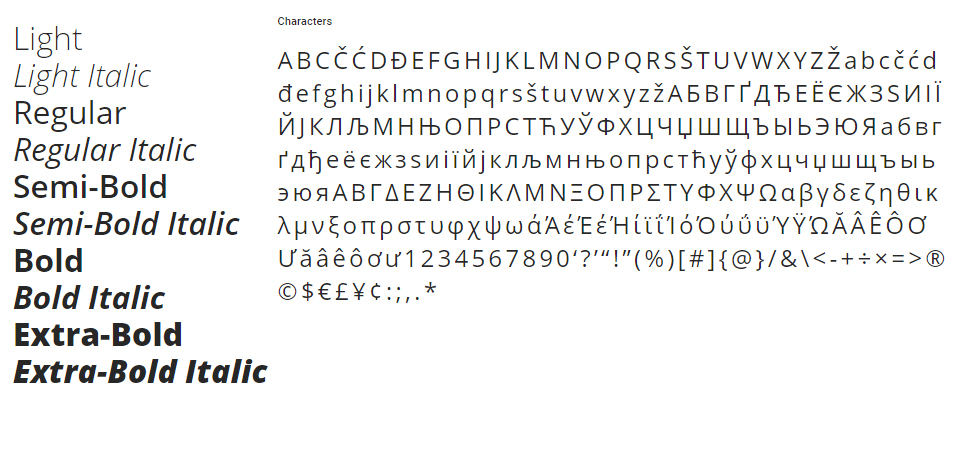
Raleway
- Diseñada por Multiples Diseñadores
- Sans-serif
- Variantes: 18
- Ver fuente
Raleway es una familia tipográfica sans-serif elegante diseñada para encabezados y otros usos de gran tamaño. Inicialmente diseñado por Matt McInerney como un solo peso delgado, y luego fue expandido por Pablo Impallari y Rodrigo Fuenzalida en 2012 e iKerned por Igino Marini.

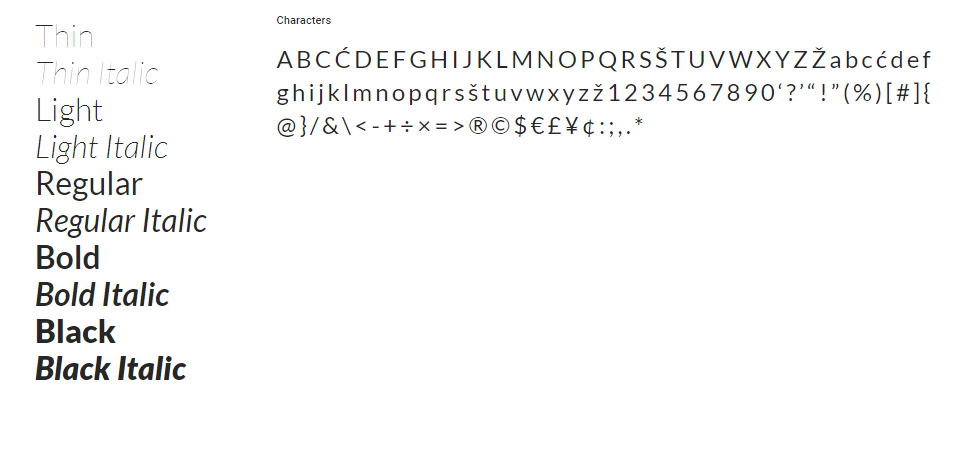
PT Sans
- Diseñada por ParaType
- Sans-serif
- Variantes: 4
- Ver fuente
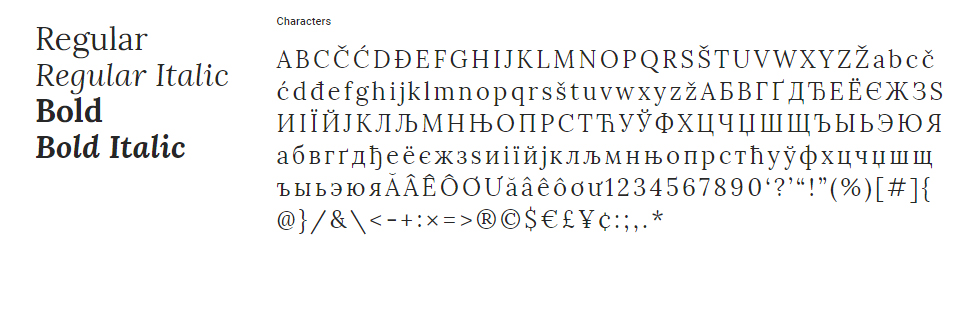
PT Sans se basa en los tipos rusos sans serif de la segunda parte del siglo XX, pero al mismo tiempo tiene características distintivas de los diseños humanísticos contemporáneos. La familia consta de 8 estilos: 4 estilos básicos, 2 estilos de subtítulos para tamaños pequeños y 2 estilos reducidos para la configuración de tipo económico

Open Sans Condensed
- Diseñada por Steve Matteson
- Sans-serif
- Variantes: 3
- Ver fuente
Open Sans es un tipo de letra humanista sans serif diseñado por Steve Matteson, Director de Tipos de Ascender Corp. Open Sans fue diseñada con una tensión vertical, formas abiertas y una apariencia neutral pero amigable. Fue optimizada para las interfaces de impresión, web y móvil, y tiene excelentes características de legibilidad en las formas de sus letras.

Lora
- Diseñada por Cyreal
- Sans-serif
- Variantes: 3
- Ver fuente
Lora es una tipo0grafia serif contemporánea bien equilibrada con raíces en la caligrafía. Es un tipo de letra de texto con un contraste moderado y adecuado para el texto.

Roboto Slab
- Diseñada por Christian Robertson
- Sans-serif
- Variantes: 4
- Ver fuente

Ubuntu
- Diseñada por Steve Matteson
- Sans-serif
- Variantes: 8
- Ver fuente
La familia de fuentes de Ubuntu es un conjunto de nuevas fuentes libres / abiertas, desarollada entre 2010 y 2011. El desarrollo fue financiado por Canonical Ltd en nombre de la comunidad más amplia de Software Libre y el proyecto Ubuntu. Dalton Maag está lleva a cabo el trabajo técnico de diseño e implementación de fuentes.

Merriweather
- Diseñada por Sorkin Type
- Sans-serif
- Variantes: 8
- Ver fuente
Merriweather fue diseñado para ser agradable de leer en las pantallas. Presenta una altura muy grande, formas de letras ligeramente condensadas, una tensión diagonal suave, serifs resistentes y formas abiertas.

Como hacer las mejores combinaciones de las fuentes de Google Fonts?
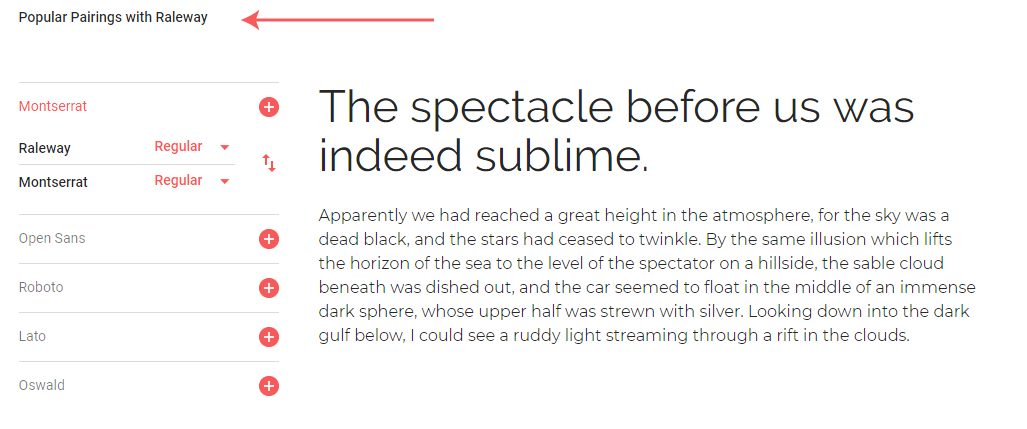
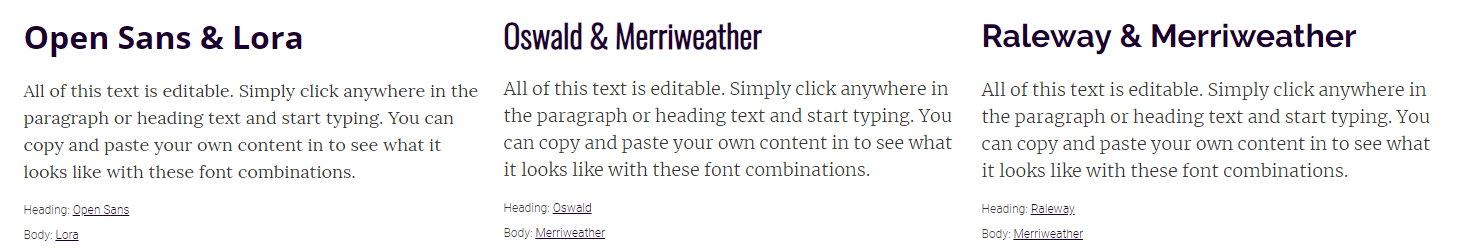
Si elegir una fuente de Google Fonts fue difícil, encontrar la mejor pareja de fuente para tu sitio puede ser aun mas complicado. Afortunadamente Google fonts nos trae una manera de encontrar las mejores combinaciones:

Más allá de eso, también puede encontrar mas sugerencias en Font Pair.

Categoria Diseño | Etiquetas: Diseño, google fonts, tipografía

Deja un comentario