martes, 04 de diciembre de 2018 a las 15:21hs por Valentina Echezuria

En esta oportunidad te presentamos una serie de efectos y animaciones para embellecer tu sitio y hacerlo mas atractivo para los usuarios. Podrás encontrar la fuente de estas animaciones en Codrops.
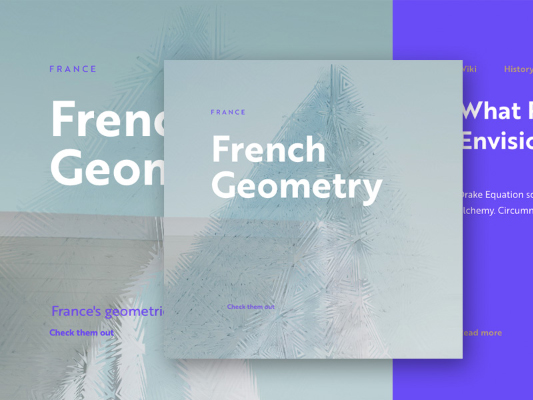
1-Efecto de distorsión al hacer Hover – WebGL Distortion Hover Effects

Te presentamos un librería al hacer hover que te permite agregar a tus imágenes una animación de distorsión al hacer transición a otra imagen, que se puede aplicar a transiciones de un slideshow creando un efecto atractivo para los usuarios.
2-Efecto de Glitch (falla) en imagenes con css – CSS Glitch Effect

Descubre como agregarle a una imagen el efecto de Glitch (falla), El efecto esta realizado con Animaciones en css. Este método consiste en agregar varias capas de imágenes cada una con un clip-path (que poseen una región de recorte), un blend mode ( *modo de mezcla es un método para calcular el color final de un píxel cuando hay dos capas superpuestas.)y una traslación aplicadas a las capas.
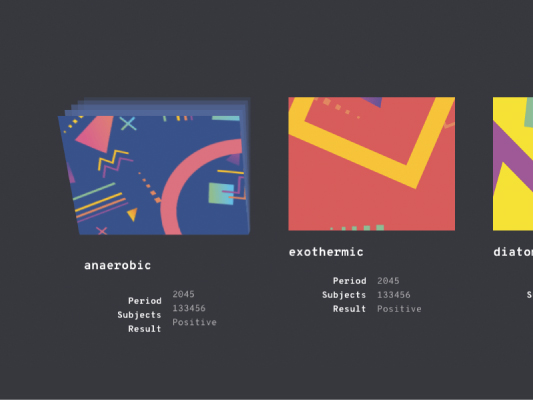
3-SlideShow en grilla con css

Con esta librería podrás realizar un increíble slider divido en grilla con distintas imágenes en cada transición, también contiene un efecto al revelar cada uno de los items y al esconderlos entre cada slide.
4-Librería de increíbles efectos al hacer Hover

Te presentamos esta increíble librería de efectos para tus imágenes al hacer hover o al pasar por encima de ellas. La idea de este efecto mostrar detrás de cada imagen una serie de capas apiladas que tengan el mismo color de la imagen y animarlos en un movimiento rápido.
5-Efecto de background segmentado

Te presentamos un increíble efecto que puedes aplicar a tu sitio web que consiste en agregarle a un background una serie de capas en cajas que replican la imagen del fondo y hacer que esas cajas se muevan creando un efecto de perspectiva al visitante. Añadido a esto una serie de sombras y efecto parallax generan una vista bastante interesante.
6-Menú expandido en grilla

Te compartimos este menú animado, este consiste en una series de grillas en distintos tamaños que ocuparan el total de la pantalla y funcionara como un menú expandido en nuestro sitio web.
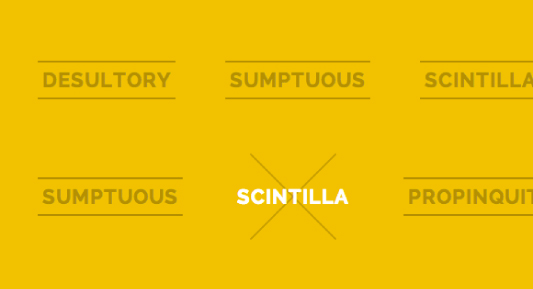
7-Animaciones creativas para efectos de links

Esta vez te compartimos algunos efectos para tus links, la idea de la animación es de utilizar pseudo elementos con css y animarlos para crear un efecto sutil y moderno.
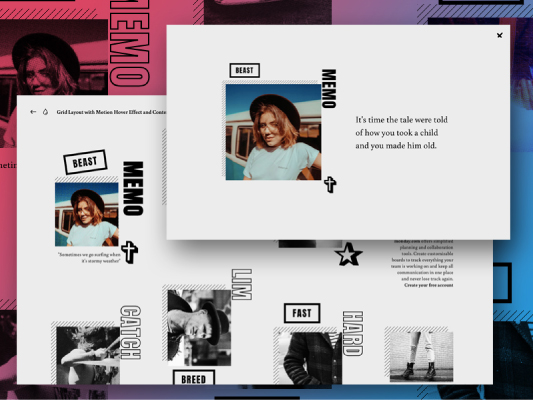
8- Diseño de grilla con efecto de movimiento al hacer hover y vista previa de contenido

Te presentamos este efecto utilizando una grilla con css animando los elementos dentro de cada columna que tienen una serie de elementos dispuestos de manera desorganizada, al hacer click el alguno de estos, se muestra, ocupando el área de visualización la vista previa del contenido de la columna.
Categoria CSS3, JavaScript | Etiquetas: animacion, CSS, Diseño Web, efectos

Deja un comentario