martes, 23 de junio de 2020 a las 12:52hs por Alejo Ezequiel Vigo
Si alguna vez has programado un sitio web, es muy probable que hayas recurrido a las herramientas de Inspeccionar Elemento, sobre todo en la etapa de debugging. Es una función que nos permite acceder al código fuente de cada sitio web y editarlo de manera local, visualizando los cambios realizados en tiempo real.
La herramienta se encuentra incluida por defecto en navegadores como Google Chrome y Mozilla Firefox.
Pero, ¿y si necesitamos hacer debugging de esta misma manera en Safari?
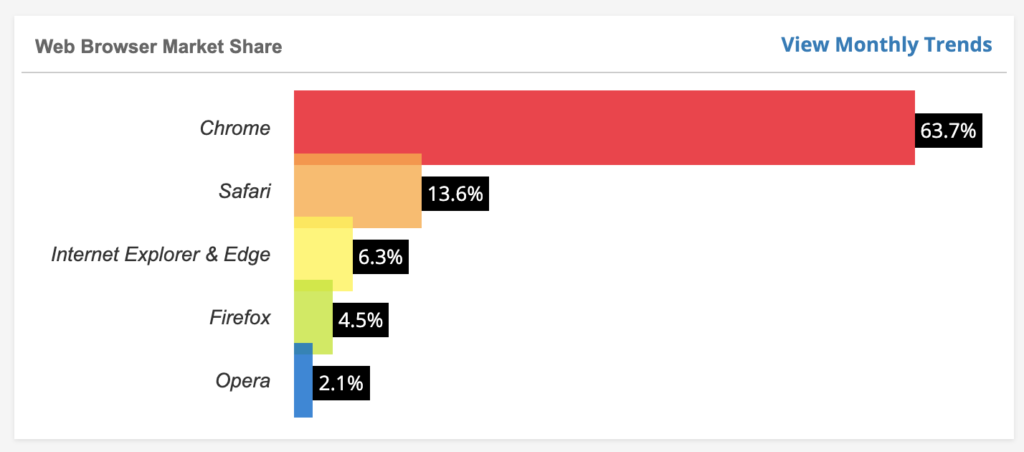
Si nuestro sistema operativo es MacOS y contamos con acceso a Safari, es una buena práctica confirmar que nuestro sitio funcione y se visualice de manera correcta en el famoso explorador web de Apple. Ya que es el segundo navegador web más utilizado en el mundo, después de Chrome.

También hay que asegurarnos de que de todo funcione bien en dispositivos iOS.
Para confirmar que nuestros sitios se visualicen de forma correcta en dispositivos como iPads o iPhones, Safari ofrece una opción para realizar todo este proceso de debugging de manera simultánea.
¿Cómo realizamos todo esto?
En Programando a Medianoche creamos un video explicativo de tan solo un minuto y medio en el que se explica cómo activar el menú Developer de Safari, que nos permitirá acceder a la función de Inspeccionar Elementos. Y también veremos cómo conectar nuestro dispositivo iOS para realizar el debugging en tiempo real desde nuestra Mac.
También puedes acceder al video haciendo click aquí.
Categoria Desarrollo web, iOS | Etiquetas: iOS, iphone, maquetado, safari

Deja un comentario